<select class=”dropdown”>
<option value=”a” attribute=”b“>c</option>
</select>
$(“.dropdown”).live(“change”, function () {
//to get b
var attribute_value= ($(‘option:selected’, this).attr(‘attribute’));
});
<select class=”dropdown”>
<option value=”a” attribute=”b“>c</option>
</select>
$(“.dropdown”).live(“change”, function () {
//to get b
var attribute_value= ($(‘option:selected’, this).attr(‘attribute’));
});
Hi There,
Its bean a very wonderful experience on how to have a simulator just in front of your Browser. You hear it right. The simulator of Firefox OS is on Firefox Browser Itself. No hassle. Just It.
Download it: http://people.mozilla.org/~myk/r2d2b2g/
Other Notes: https://hacks.mozilla.org/2012/11/announcing-the-prototype-firefox-os-simulator/
Hi There,
I have been wondering if there are any free ASP.NET hosting. This is best suites to students that needs to have this hosting to either their assignments, projects, or even thesis. Just a note that if there is FREE in a hosting there for they have limitations. So here goes:
Still looking for other option. Will update you soon.
Hi There,
I have been searching on the net of a Mediafire API for C#. I gently saw this API from Google. It has a note that it needs Resharper so I think you need that plugin before you can use it. As for the testing I don’t have any Resharper yet so I can test it myself so I have decided to publish it here so you can use and try it. You may give some feed back of your trying and share it to the world!
Source: http://pastebin.com/Cj1syDss
Mirror Download: Mediafire API C# + Resharper
Thanks,

Today 3/17/2014 again my tjsa.tk has been removed without any notices and worst of it all other domains I have has been remove. Unfortunately I will not recommend dot.tk anymore. Its a waste of time to follow up and even use it. Buy a domain instead.
Today 9/25/2012 I have successively get my tjsa.tk activated domain and back to my account!
Hi there,
Here is a tip when you are programming something that you want your file’s path to be hidden. It’s specially when its under a secure connection or https or SSL connection.
Hope this tips can help you specially #3 because your download will fail on lower version of IE.
Thanks,
USE DBNAME
GOSELECT
t.name AS table_name,
SCHEMA_NAME(schema_id) AS schema_name,
c.name AS column_nameFROM sys.tables AS t
INNER JOIN sys.columns c ON t.OBJECT_ID = c.OBJECT_ID
WHERE c.name LIKE ‘%COLUMN_NAME_HERE%’
ORDER BY schema_name, table_name;
Have you ever experience the following error in ASP .NET?
A potentially dangerous Request.Form value was detected from the client
Then you are one like me. Then you should now that one of the values of your elements (<inputs> or <button> or <textarea>) has html elements on it. Example is bellow:
<input type=’text’ name=’content’ value='<script language=”javascript”>alert(“Hello World!”);</script>’/>
Then you should also know that this error is persisting because the values given above might be an XSS attack. If you are sure that you want to accept this type of values on your dabatase you may explicitly remove this validation by adding this tag to your page’s masterpage or 1st line of tag.
validateRequest=”false”
If you are on ASP .NET MVC you can add this to your model, assuming that your model has the content variable.
[AllowHtml]
public string content = String.Empty;
Thanks hope it help you allot. Also if you are not familiar with XSS attacks, I will try to make an article for that so you can create your own script that is hack-able, be able to prevent it, and know what are it’s crons.
God Bless!
Have you ever wondered if there is an alternative for Cookies?
You should, because there are limitation and downsides in using Cookies on your website that massively use this feature.
Introducing jStorage, a jQuery way of saving your data to the local client and I quote
jStorage is a cross-browser key-value store database to store data locally in the browser – jStorage supports all major browsers, both in desktop (yes – even Internet Explorer 6) and in mobile.
Yes it even support IE 6!
So how to use it in an easy way?
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://raw.github.com/andris9/jStorage/master/jstorage.js"></script>
And thats it you are now using jStorage.
Reference : http://www.jstorage.info/
Hi There,
Its bean a while since I have updated my blog so I will be posting one of the things that I have experience on my work. That is WCF in Different Domain or Server. One of the main error that you may experience is the same as bellow:
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.ServiceModel.FaultException: The request for security token could not be satisfied because authentication failed.
Source Error:
Line 87:
Line 88: public bool IsExisting(string domain, string username) {
Line 89: return base.Channel.IsExisting(domain, username); Line 90: }
Line 91:
|
Source File: D:\Projects\MobileWeb\MobileWeb\Service References\SykesAD\Reference.cs Line: 89
Stack Trace:
[FaultException: The request for security token could not be satisfied because authentication failed.] System.ServiceModel.Security.SecurityUtils.ThrowIfNegotiationFault(Message message, EndpointAddress target) +8904771 System.ServiceModel.Security.SspiNegotiationTokenProvider.GetNextOutgoingMessageBody(Message incomingMessage, SspiNegotiationTokenProviderState sspiState) +203 [SecurityNegotiationException: The caller was not authenticated by the service.] System.Runtime.Remoting.Proxies.RealProxy.HandleReturnMessage(IMessage reqMsg, IMessage retMsg) +4729651 System.Runtime.Remoting.Proxies.RealProxy.PrivateInvoke(MessageData& msgData, Int32 type) +1725 |
This message or exeception happens in production (published files has been uploaded to IIS) and not when you are currently developing it on your Visual Studio. So what is the solution? Here is the simple solution that made me a little crazy upon gazing unto it.
//Let say here is your Instantiation of your WCF
ClassADClient ad = new ClassADClient();
//Then the solution is to add a credential that the system will use on using the said WCF
//Such as like this
ad.ClientCredentials.Windows.ClientCredential = new NetworkCredential(“domain\\username”, “password”);
That’s it thats the solution and you can now use the said service without the said error.
Hope I help you!
Thanks,
Thomie Jose San Agustin, MCP
You can use this code to Replace String with Regular Expression
string x = “<div width=’100px’></div>”;
x = Regex.Replace(x, “width='[a-zA-Z0-9]*'”, “width=’300px'”);
Console.WriteLine(x);
Console.Read();

Have you’ve been missing some pool in your IIS for your ASP .Net?
The this article entitle IIS Missing ASP .Net 4.0 Pool will help you.
Chances are, you need to install .NET 4 (Which will also take care of a new AppPool for you)
cmd and press ENTERcd C:\Windows\Microsoft.NET\Framework\v4.0.30319\ and press ENTER.aspnet_regiis.exe -ir and press ENTER again.
(You can repeat steps 7-on for every site you want to apply .NET 4 on as well)
That’s it!
Thanks,
Thomie
Hi there!
I have been wondering today on how to make your website created on ASP .Net perfect to all timezone so that if a user view your website on another country the date and time of your website is set to their timezone. So lets start to Timezone your DateTime!
For a clear way of implementing this your can download the demo below.
Demo TimezoneDatetime

Have ever wondering on how can you handle a Single Login Per User on your website? Yes may be you will need to disable multiple login due to some security reasons. So here is the only perfect way that you can do it:
That way you can manage only one login per account depending on what situation you want it to happen. If you are thinking that you don’t want to logoff the current user but disable other login that will be impossible to happen. Because you can’t stop a user from closing the browser or shutting down the computer. In such cases you can’t handle on your script.
Do you have an SQL Server Database User Account but you can’t delete it because this error:
The database principal owns a schema in the database, and cannot be dropped.
The here is the step you need so you can delete that User Account:
My boss told us to search for a jQuery Extension for ASP .Net MVC to make the development easier. After minutes of searching the web I have found two extensions that you and I can use:
Both extensions utilizes the creation of custom helper to make jQuery development quite easier but abstracted. Abstracted because you are learning how the extensions should be use to produce jQuery but your not really coding jQuery.
So in the end, I will still recommend using jQuery it self, doing all the hard works of creating the JavaScript file and code all the way, so you can produce the right jQuery output you have ever wanted.
Hi,
I have been searching the web on how to easily send email thru ASP .NET MVC 3 and finally found the right code for it, its called WebMail. Look at the code below and insert it to one of your Controller’s Action:
WebMail.SmtpServer = “smtp.gmail.com”;
WebMail.EnableSsl = true;
WebMail.SmtpPort = 25;
WebMail.UserName = “[email protected]”;
WebMail.Password = “**********”;
WebMail.From = “[email protected]”;
WebMail.Send(“********@******.com”, subject:”Subject”, body:”Message Here”);
Then try it on!
Its the Easiest Email on ASP .Net mvc 3 using webmail using gmail!

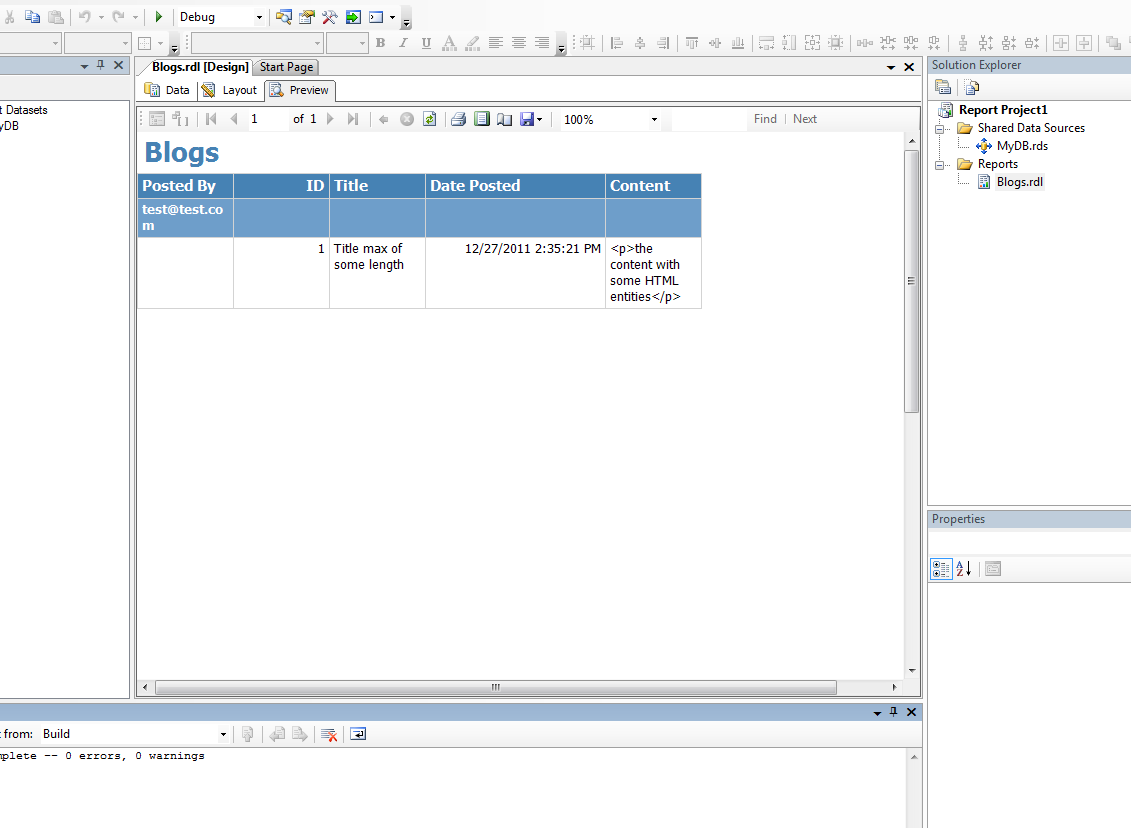
Time to remember an old friend on creating a report on ASP .Net, the Sql Server Report Service also known as SSRS. SSRS utilizes the MS SQL Server that simplifies the creation of report. The Concept is that you separate the location where your report is located so that even if your website is down you can still provide report and use it on other web programming language by putting it in an iFrame.
Upon reviewing here are the sites that made me remember:
In addition, SSRS need SQL Business Intelligence Development Studio (BIDS) in order to create reports and deploy directly these reports to the server.
Doing File Upload in ASP .Net MVC 3 is easier than ASP .Net Web Form. On this example Only two controller and one view is needed to perform this task.
Controller
public class FileController : Controller { // // GET: /File/
public ActionResult Index() { return View(); } [HttpPost] public ActionResult Upload(HttpPostedFileBase f) { if (f.ContentLength > 0) { string filePath = Path.Combine(HttpContext.Server.MapPath(“\\Uploads\\”), Path.GetFileName(f.FileName)); f.SaveAs(filePath); } return RedirectToAction(“Index”); }
}