Globe is Giving you a FREE facebook for 1 month starting today. Just send FREE FB to 8888


Globe is Giving you a FREE facebook for 1 month starting today. Just send FREE FB to 8888

Hi there!
I have been wondering today on how to make your website created on ASP .Net perfect to all timezone so that if a user view your website on another country the date and time of your website is set to their timezone. So lets start to Timezone your DateTime!
For a clear way of implementing this your can download the demo below.
Demo TimezoneDatetime

Greetings!
Just a few days ago I have encountered a Website Structure that made me really sad. Upon opening the folder I was shocked how was the file structure was handled. I think I can share how you should do the structuring of your files if your going to create a website with any programming language out of scratch.
These aren’t all that you can do. But I can say that this can help in improving the readability of your website when you are giving over the development or getting help from another developer. Next time I will be giving some tips on coding on PHP.
Thanks,
Thomie Jose

Have ever wondering on how can you handle a Single Login Per User on your website? Yes may be you will need to disable multiple login due to some security reasons. So here is the only perfect way that you can do it:
That way you can manage only one login per account depending on what situation you want it to happen. If you are thinking that you don’t want to logoff the current user but disable other login that will be impossible to happen. Because you can’t stop a user from closing the browser or shutting down the computer. In such cases you can’t handle on your script.
Its a time with my brother and its time that I teach him how to have his very own blog site. Visit his blog @ http://tjsan.tk

Generation X Plus Cell Antenna Revised Edition
The cell antenna is a passive device designed to capture stray radiation in the body of the phone and to re-radiate the signal to improve the phone’s performance. The antenna will work most efficiently when installed properly. When using the phone try to avoid placing your fingers on the back of the antenna or on the part of the phone where the antenna will be place.
Note You should notice at least ONE bar more than before. Keep in mind that in a near zero signal strength area results will be minimal. In areas where cell signals are non-existent, the booster will have no effect.
My actual picture of the Item
Meetups:
SM Taytay,
SM Megamall,
Sta. lucia,
Edsa Shangrila
Delivery Thru LBC Padala Only
– Payment First Policy(Western Union)
– Buyer Will Pay for it.
Do you have an SQL Server Database User Account but you can’t delete it because this error:
The database principal owns a schema in the database, and cannot be dropped.
The here is the step you need so you can delete that User Account:

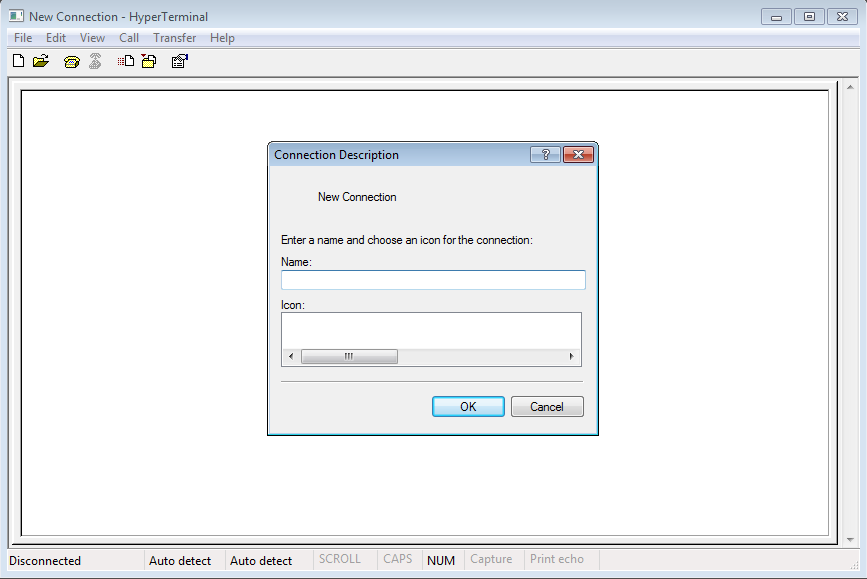
I have been wondering if there is a Hyper Terminal on Windows 7 but unfortunately it was removed since Windows Vista was introduce to the Market. But luckily the Hyper terminal which is available in Windows XP is Working Co-inside with Windows 7. Thus the link below is a ZIP file of the said Hyper Terminal so you don’t need to install Windows XP or find one to get it.
Download hyperterminal
Thank you to Bryan for the said file whom at the time of writing provide the said files.

During my OJT I was given the spare time to create this tool that we can use on our organization for our activities. This is because we were done developing our project and waiting for the test runs to finish. So briefly here are the features of the site:
My boss told us to search for a jQuery Extension for ASP .Net MVC to make the development easier. After minutes of searching the web I have found two extensions that you and I can use:
Both extensions utilizes the creation of custom helper to make jQuery development quite easier but abstracted. Abstracted because you are learning how the extensions should be use to produce jQuery but your not really coding jQuery.
So in the end, I will still recommend using jQuery it self, doing all the hard works of creating the JavaScript file and code all the way, so you can produce the right jQuery output you have ever wanted.
Hi,
I have been searching the web on how to easily send email thru ASP .NET MVC 3 and finally found the right code for it, its called WebMail. Look at the code below and insert it to one of your Controller’s Action:
WebMail.SmtpServer = “smtp.gmail.com”;
WebMail.EnableSsl = true;
WebMail.SmtpPort = 25;
WebMail.UserName = “[email protected]”;
WebMail.Password = “**********”;
WebMail.From = “[email protected]”;
WebMail.Send(“********@******.com”, subject:”Subject”, body:”Message Here”);
Then try it on!
Its the Easiest Email on ASP .Net mvc 3 using webmail using gmail!

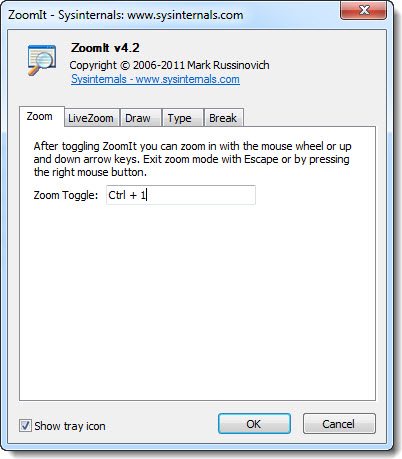
I have been searching the web for a tool that can perform the same zoom-in and zoom-out feature of Windows 7 in Aero mode. Fortunately I found this so called ZoomIt now in version 4.2 ,
It has 5 distinct functions:
You can download it Here or Directly from Microsoft

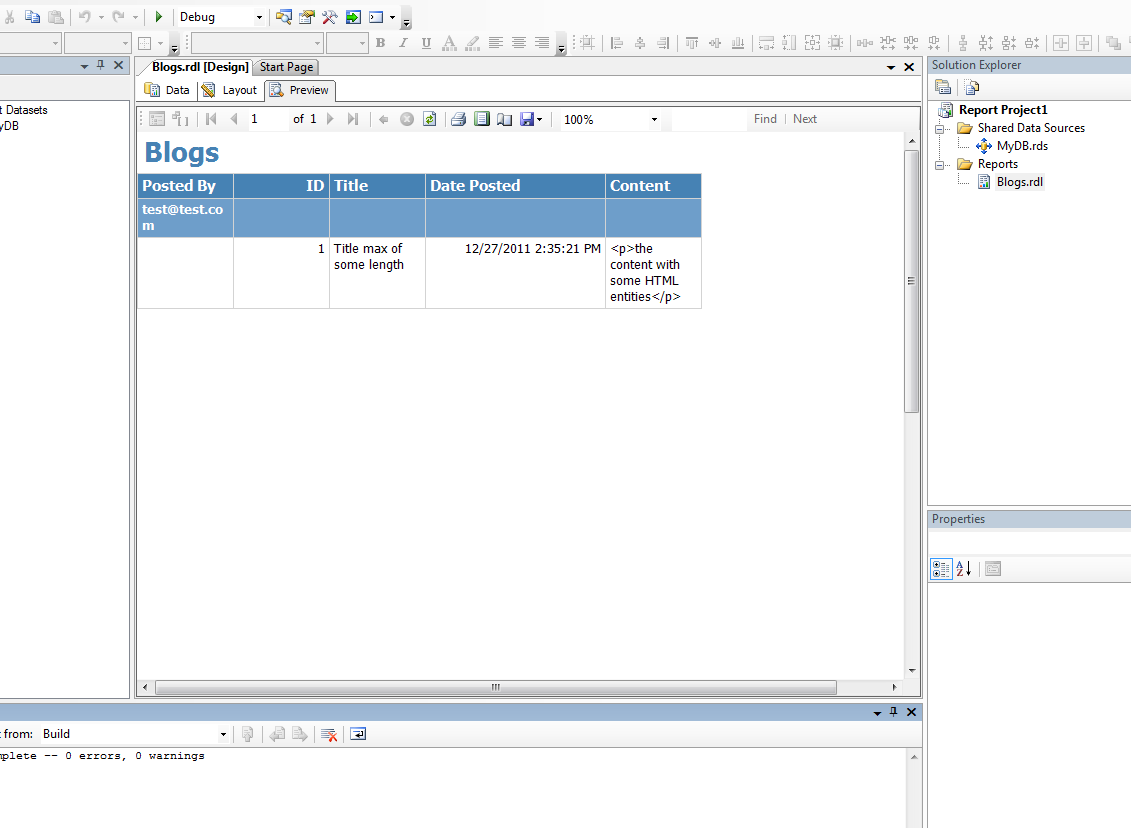
Time to remember an old friend on creating a report on ASP .Net, the Sql Server Report Service also known as SSRS. SSRS utilizes the MS SQL Server that simplifies the creation of report. The Concept is that you separate the location where your report is located so that even if your website is down you can still provide report and use it on other web programming language by putting it in an iFrame.
Upon reviewing here are the sites that made me remember:
In addition, SSRS need SQL Business Intelligence Development Studio (BIDS) in order to create reports and deploy directly these reports to the server.
Doing File Upload in ASP .Net MVC 3 is easier than ASP .Net Web Form. On this example Only two controller and one view is needed to perform this task.
Controller
public class FileController : Controller { // // GET: /File/
public ActionResult Index() { return View(); } [HttpPost] public ActionResult Upload(HttpPostedFileBase f) { if (f.ContentLength > 0) { string filePath = Path.Combine(HttpContext.Server.MapPath(“\\Uploads\\”), Path.GetFileName(f.FileName)); f.SaveAs(filePath); } return RedirectToAction(“Index”); }
}

Hi,

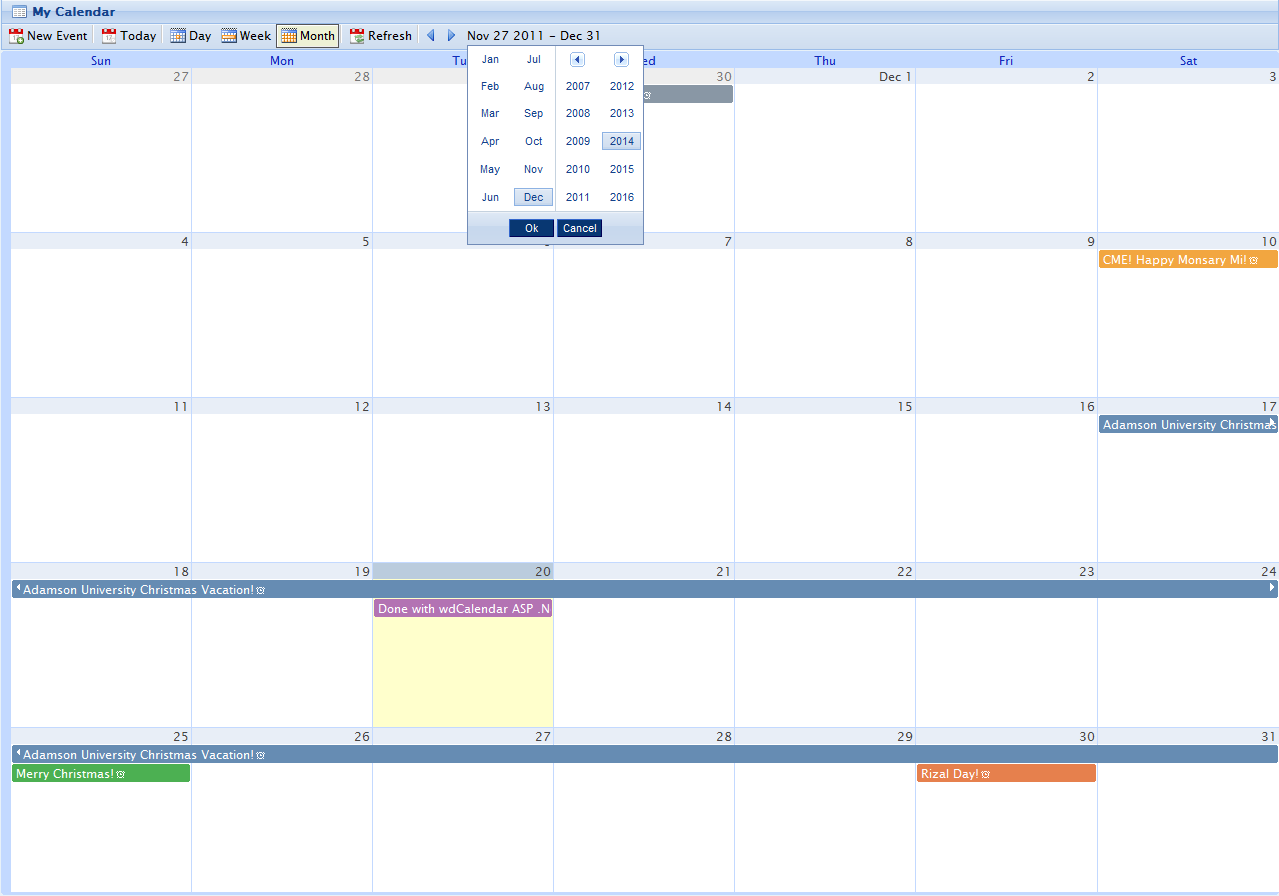
wdCalendar
In line with my work I have successfully converted wdCalendar PHP version to ASP .Net MVC 2(a little tweak and it will be ok with MVC 3). Also I have fixed some problems:
Download wdCalendarMVC2
Thanks,
Thomie Jose San Agustin
TWAMP Muggle Elevated package v7.7.3a Taiwan and Japan version Korea Provence
(Provence is a desirable place, where only 2 yuan per kilogram of bananas) Apache/2.2.17 (Win32) mod_ssl/2.2.17 PHP/5.2.17 MariaDB/5.2.6 phpMyAdmin/3.3.10 Drupal v7. 7 Drupal v6.22 This is a green software, no installation, point the mouse to run under two
Update:
“This edition began carrying Drush the latest version of the suite (written in the installation instructions)
New php fileinfo package (for mimemail module) add rules, voting API modules to Drupal 7.7 added poormanscron, transliteration module in TWAMP install profile for Drupal -6.22 new ckeditor, getid3, phpmailer libraries packages for Drupal-7.7phpMyAdmin to export the local path correct folder error”
This version included with Drupal 7.2 & Drupal 6.22 with the latest Japanese, Chinese is the body, Simplified Chinese language file is installed when the selected language interface to start the installation, no need to manually modify the settings.php change the root password for the database account or use the enclosed After the phpMyAdmin login root account manually modify ./TWAMPd/htdocs/drupal-7.2/sites/default/settings.php
Used as usual, to download, unzip, double click apmxe.exe / apmxe_zh-TW.exe
and then open the browser URL http://localhost/ ( http://127.0.0.1/ )
Windows 7 / Vista users, please note!
It made my database access easier than before.
I am Married
Hi,
You van get the user referrer via javascript using the following code:
document.referrer
The said code will give you the full url path to which your user came from.
Example is http://google.com/?some-strings=goes-here
So you can check if its from a user from a google with a particular search string.
Just a Note. It can also received the same domain to which your site is in. For an instance your domain is http://domain.com then you referesh the page, the said code will return http://domain.com because you just refresh the page.